Apple’s HTML5 and Standards Gallery, Not So Standard
 Apple has created an HTML5 Showcase
that presents its vision for the next generation of the web. Interesting combination of video, audio, typography, transitions, filters, and 360 spins. It works perfectly on my Mac using Snow Leopard and Safari, and works on my iPhone, and my iPad … however, when I wanted to try it on my Google Chrome, which is actually even better suited for html5, I found that Apple blocks it.
Apple has created an HTML5 Showcase
that presents its vision for the next generation of the web. Interesting combination of video, audio, typography, transitions, filters, and 360 spins. It works perfectly on my Mac using Snow Leopard and Safari, and works on my iPhone, and my iPad … however, when I wanted to try it on my Google Chrome, which is actually even better suited for html5, I found that Apple blocks it.

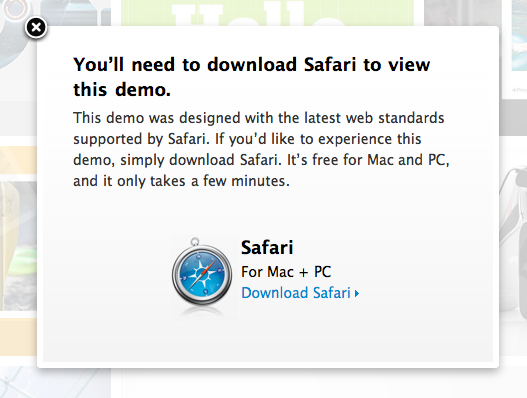
The fact that this page is only accessible using the Safari browser , while Apple advocates about web standards, has caused many to criticize the company’s lack of broader platform support . The showcase demonstrates several HTML5 capabilities and features that have to do with video, typography, transitions, audio, etc. Further, on the front page the company states that ‘Standards aren’t add-ons to the web. They are the web. And you can start using them today.’ The latter statement falls short by the fact that the featured examples only work with the Safari browser, and in the case of the CSS 3D transforms demonstration, require Mac OS X Snow Leopard (Safari PC or plain Leopard won’t do).
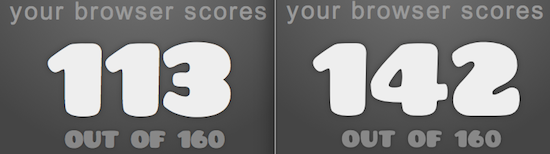
Safari scores 113/160 for html5, while chrome scores 142/160 … try it yourself at html5test.com .

Apple tried to showcase innovation and successfully did it cross-device in a controlled environment, but if they are to claim supporting open standards, they should really make it open.